- Part One Chapter 02 – Page Speed Test Tools
Part One Chapter 02

We will need to use one of the basic tools to:
- Run speed test on our mobile web pages.
- Capture the speed related metric values of the pages.
- Find out the areas (on our mobile web pages) for speed optimization.
The Page Speed Test Tools
The tools are:
- Google PageSpeed Insights
- Web Page Test
- 360's Page Speed Test
- Baidu's Page Speed Test
Google PageSpeed Insights
- URL: developers.google.com/speed/pagespeed/insights/
- It is Google's official tool for analyzing your mobile website's potential issues on loading speed. The tool provides what-to-do suggestions for optimizing your mobile website's speed according to the best practices.

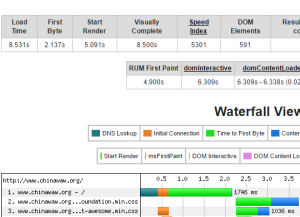
Web Page Test
- URL: www.webpagetest.org
- It is one of the best tools to test page speed. The tool shows the major page speed metrics including DNS lookup time, initial connection time, Time to first byte (TTFB), content download time, etc.
- The tool has multiple test locations across multiple countries available.

360's Page Speed Test Tool
- URL: ce.cloud.360.cn
- It is 360's official tool for testing page speed.
- The tool provides load speed test for multiple locations across China.

Baidu's Page Speed Test Tool
- URL: share.baidu.com
- It is Baidu's official tool for testing page speed. The tool is embedded among other Baidu tools and you can access it after logging onto a Baidu account.

An Example: Run Tests using Google PageSpeed Insights
Let's run a speed test for www.chinamobileseo.com as an example. We are going to use Google PageSpeed Insights. The tool will show the test results for typical mobile screens.

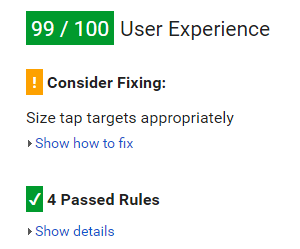
For user experience, the web page scores 99 out of 100 on Google PageSpeed Insights. The only suggestion is:
- Size tap targets appropriately.

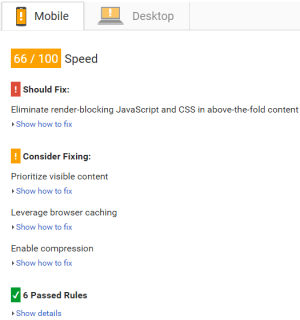
The web page scores 66 out of 100 for typical mobile screens. For speed optimization, Google PageSpeed Insights suggests:
- Eliminate render-blocking JavaScript and CSS above-the-fold content.
- Prioritize visible content.
- Leverage browser caching.
- Enable compression.

The tool will also show results for typical desktop screens.

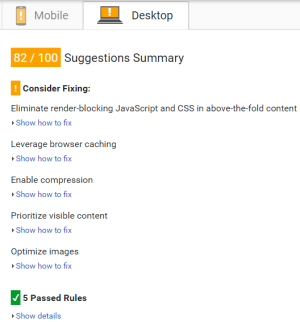
The web page scores 82 out of 100 for typical desktop screens. For speed optimization, Google PageSpeed Insights suggests:
- Eliminate render-blocking JavaScript and CSS above-the-fold content.
- Leverage browser caching.
- Enable compression.
- Prioritize visible content.
- Optimize images.

- Previous: How Web Pages Load
- Next: Mobile Website Speed Optimization Techniques
Gordon Choi's Mobile Website Book has been available since November 2016.
Content on Gordon Choi's Mobile Website Book is licensed under the CC Attribution-Noncommercial 4.0 International license.

Gordon Choi’s Other Websites:
SEO Expert in Hong Kong (Gordon Choi’s Blog)
Analytics Book